Custom HTML ( Hyper text markup language ) tags are very necessary to create user attention seeking posts. There are lot's of HTML tags that are not pre - defined in blogger's interface but don't worry blogger lovers, blogger is one of the largest blogging platform so blogger grant us the facility to add attach html - css( Caching style sheet ) code directly into blogger post by custom html connect function. With this function you can along any type of html, JavaScript, J Query code straight in single per post or page. For example you can create tables, define div's , add h1 heading tags and much more.
2. Select your blog post > Add new post ( In which you require to add custom html codes ).
How to add custom html code on single Blogger page post.
1. Log-in into Blogger.com .
2. Select your blog post > Add new post ( In which you require to add custom html codes ).
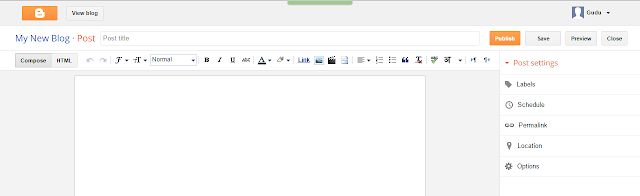
3. Now your blogger article writing page will be open.
4. Click on HTML .
After that your custom html add interface will be open. Now add html tables tags, div and css codes.


Haloo pak^^
ReplyDeleteKami dari SENTANAPOKER ingin menawarkan pak^^
Untuk saat ini kami menerima Deposit Melalui Pulsa ya pak.
*untuk minimal deposit 10ribu
*untuk minimal Withdraw 25ribu
*untuk deposit pulsa kami menerima provider
-XL
-Telkomsel
untuk bonus yang kami miliki kami memiliki
*bonus cashback 0,5%
*bunus refferal 20%
*bonus gebiar bulanan (N-max,samsung Note 10+,Iphone xr 64G,camera go pro 7hero,Apple airpods 2 ,dan freechips)
Daftar Langsung Di:
SENTANAPOKER
Kontak Kami;
WA : +855 9647 76509
Line : SentanaPoker
Wechat : SentanaPokerLivechat Sentanapoker
Proses deposit dan withdraw tercepat bisa anda rasakan jika bermain di Sentanapoker. So… ? tunggu apa lagi ? Mari bergabung dengan kami. Pelayanan CS yang ramah dan Proffesional dan pastinya sangat aman juga bisa anda dapatkan di Sentanapoker.